flex布局

flex布局
主轴与交叉轴

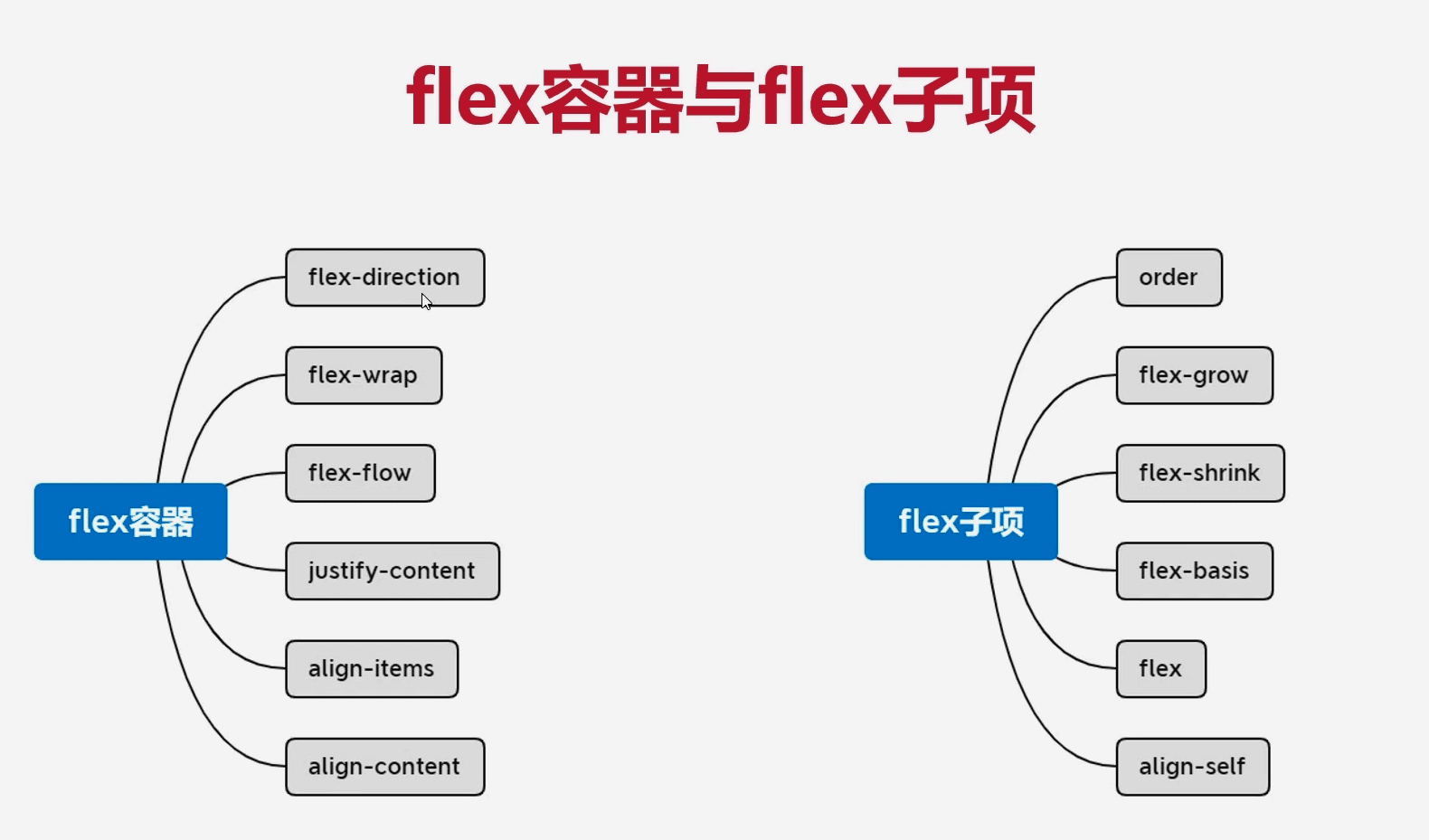
flex容器
flex-direction 改变主轴方向
row(默认)
row-reverse 从右到左
column 从上到下
column-reverse 从下到上
flex-wrap 换行和缩写
nowrap(默认)不换行
wrap 换行
wrap-reverse 换行并反方向排列
flex-flow 设置主轴方向和换行(主轴和换行的缩写)
flex-flow : colimn wrap ( 纵向排列 换行 )
justify-content 主轴对齐详解
flex-start ( 默认 靠左 )
flex-end ( 反方向 靠右 )
center ( 居中 )
space-between ( 两边贴边,平分 )
space-around ( 平分 子项会出现2倍间距 )
space-evenly ( 平分 子项间距都是相等的 )
align-content 交叉轴对齐 ( 不设置换行不生效 flex-wrap)
stretch ( 默认 )
flex-start ( 靠左 )
flex-end ( 反方向 靠右 )
center ( 居中 )
space-between ( 两边贴边,平分 )
space-around ( 平分 子项会出现2倍间距 )
space-evenly ( 平分 子项间距都是相等的 )
align-items 一行内的交叉轴对齐(不需要换行,一行内也生效)
stretch ( 默认 )
flex-start ( 靠左 )
flex-end ( 底对齐 )
center ( 居中 )
baseline ( 基线对齐 )
子项分组布局
使用 margin-right:auto; 能自适应剩余空间
flex子项
flex-grow 扩展比例
默认为 0 ,表示不占用剩余的空白间隙扩展自己的宽度( 值不能为 0 )
如果比例值为 1 的时候,就占满剩余的所有空间 flex-grow : 1 ;
当比例值大于等于一的时候,都会占满整个空间 flex-grow : 2 ;
当出现多个 flex-grow 时 会按比例分配剩余空间 flex-grow : 1 ;( 占一份 ,即三分之一);flex-grow : 2;( 占两份 ,即三分之二)
flex-shrink 收缩比例
默认是 1 ,自动收缩,跟容器大小相同;
flex-shrink : 1 ;表示flex容器空间不足时,元素的收缩比例。
值大于等于 1 的时候才能完全收缩到盒子里
flex-basis及flex缩写
flex-basis 默认值是auto,指定了flex元素在主轴方向上的初始大小
flex缩写
flex属性是flex-grow, flex-shrink 和 flex-basis的缩写
order
默认值是 0 ,改变某一个 flex 子项的排序位置

 {/tabs-pane} {tabs-pane label="支付宝"}
{/tabs-pane} {tabs-pane label="支付宝"} {/tabs-pane}
{/tabs-pane} 



—— 评论区 ——